Our user's needs and Pain Points:
1. Casual drinkers prioritize ease/convenience over absolute quality. It's not about making great coffee, it's about making good coffee without having to work for it.
2. Casual coffee drinkers are often too busy with addressing everyday work and life needs to put aside a significant amount of time to addressing their qualms with their current coffee-drinking experience.
3. Out of the above qualms, the most significant problems people have with their current caffeination experience are:
a. Boredom with current coffee ground choices -- desire to find new roast types and recommendations
b. Addressing problems in function they encounter with their coffee-making machines.
Based off of these results, we realized there existed the opportunity to improve others' experience of their daily coffee -- not by teaching them to become a barista or by pushing them to buy expensive coffee equipment, but simply by providing roast recommendations and solutions to common machine problems. Small tweaks in the way users made coffee with their existing equipment can make a big difference: this is the driving force behind Ground Rules.
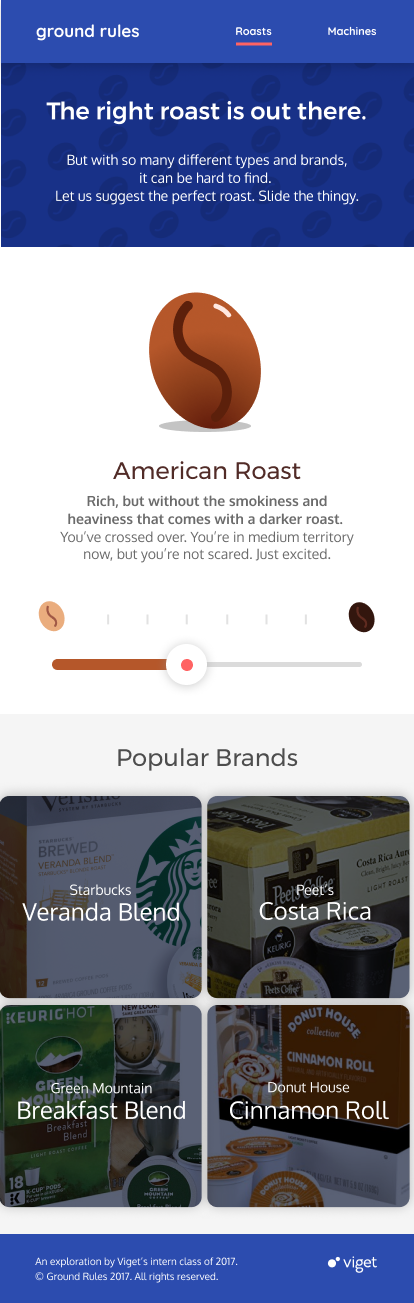
Solution Concept & UX
Because our target user base featured mainly people who were tired and exasperated with the struggles of making their regular source of caffeination, our solution tackles the tedium and exasperation of finding new coffee experiences via an interactive, responsive web app that enables users to explore new coffee types and learn new ways to enhance their current coffee machine performance in an interactive manner. With our solution:
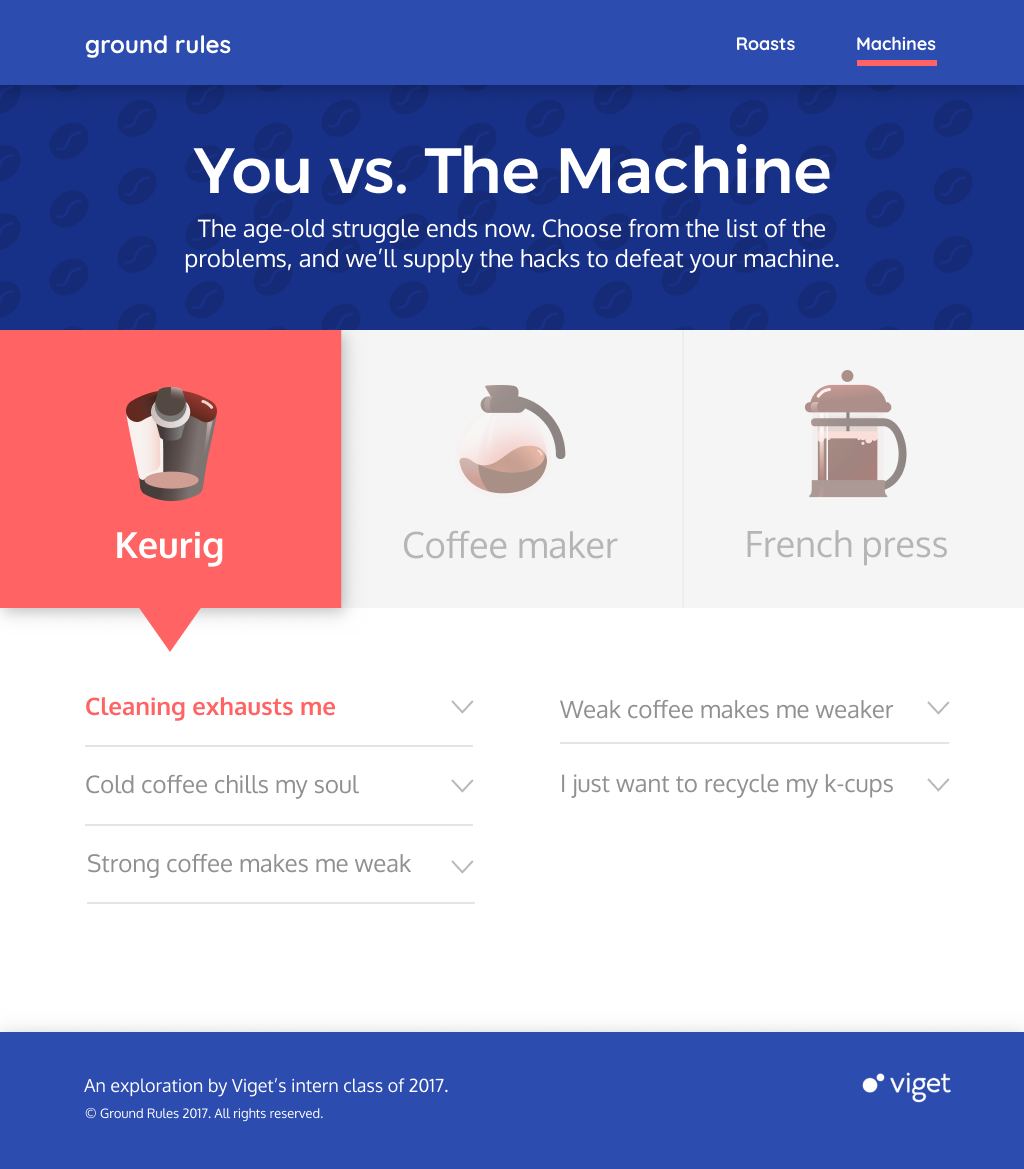
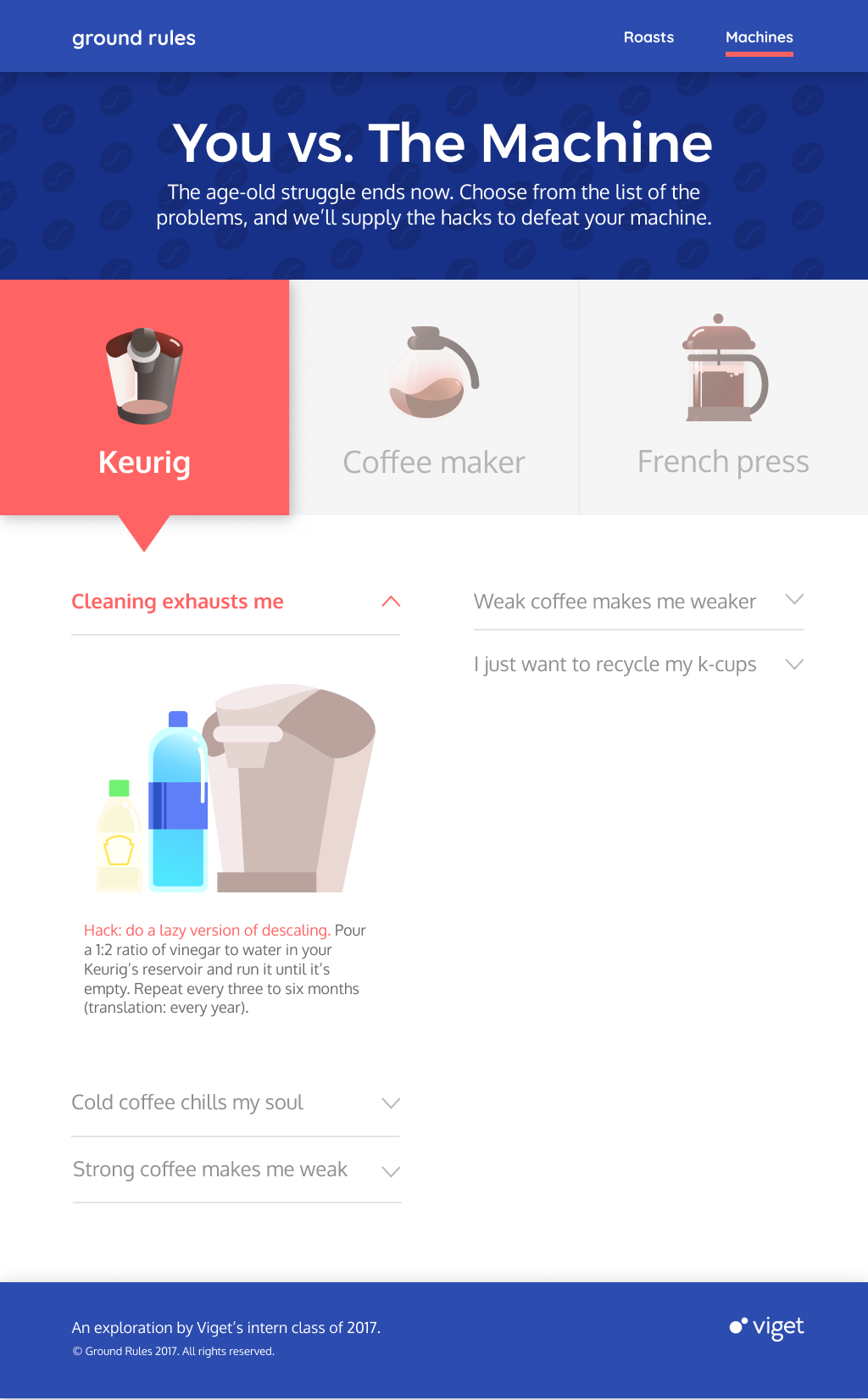
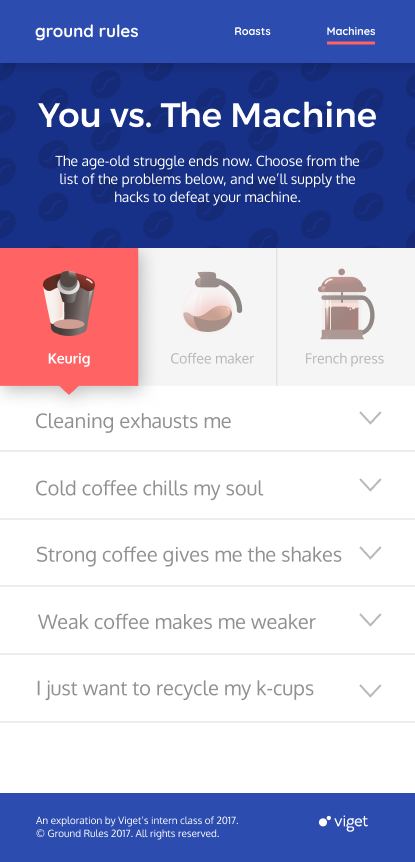
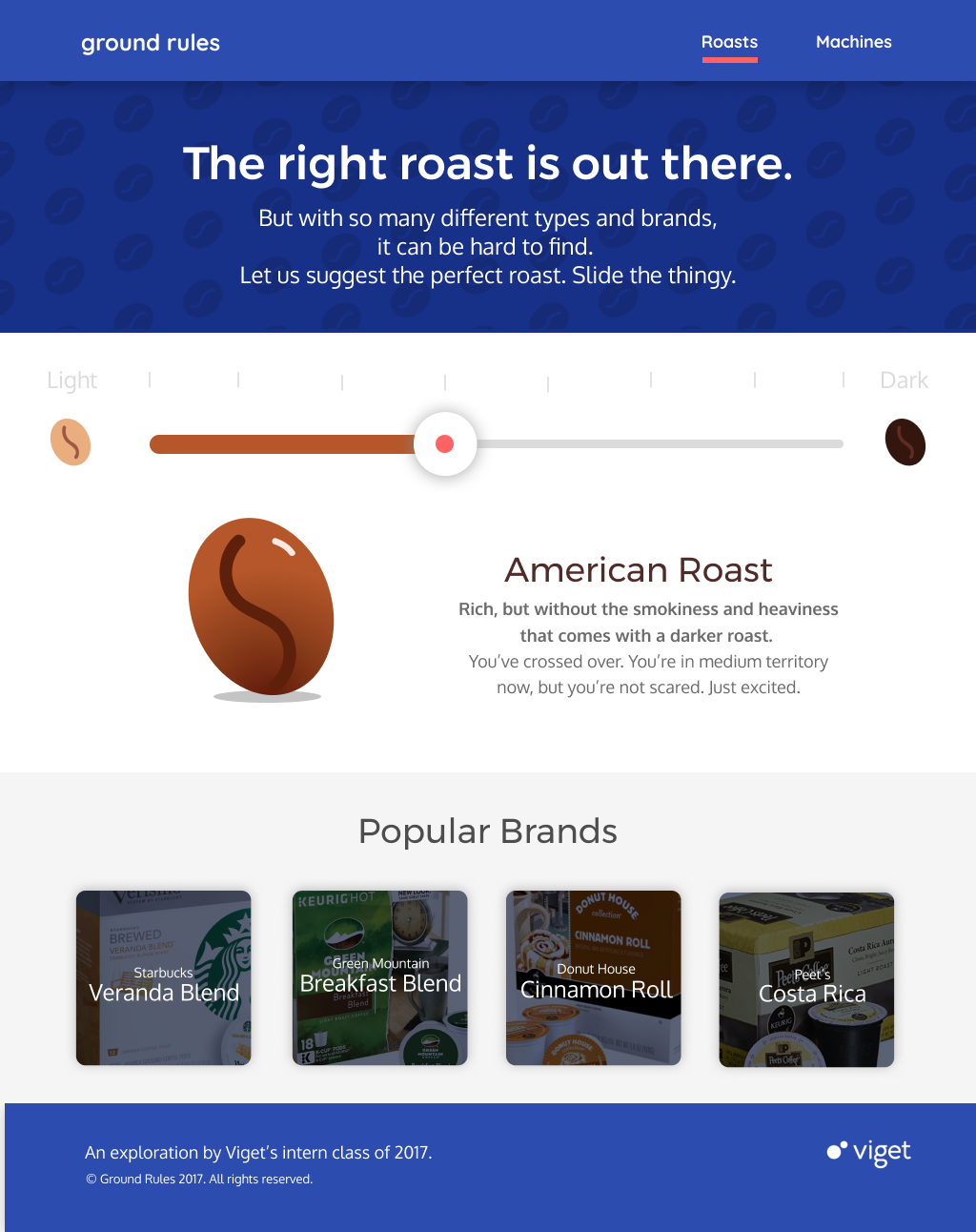
- Users are able to easily choose and switch between what they want advice on: Roasts vs. Machine fixes.
- Users can simultaneously explore new roast types while identifying their personal favorites using an intuitive slider that provides information on roast types from lightest to darkest. Each roast type on the slider provides not only information on the flavor profile and type of the roast, but also provides actionable suggestions for specific brand types that users can purchase.
- The most common issues for the three most popular coffee machine types -- Keurig, French press, and Drip coffee -- are paired with actionable solutions users can take to fix their current issues.
- A built-out backend content management system allows us to continuously update the site with info on more roast brands, machine types and issue fixes.
Our next step was prototyping -- we began by mapping out how users would navigate the key features of our solution in a UX flow overview.